Maintaining all the 100 data points to be synced across the whole page can be tiresome at times especially if you trying to create a good UX experience by choosing to make it a single page application. An update in one piece of information needs to be updated in 10 different places and it's to maintain and remember all occurrences of a single data point.
The story of React
React's was created in a way that just re-renders the entire component to deal with data inconsistency after any update to the state in the component or its child (this sounds like an expensive process, but it's not. I will touch upon that as well)
Another great way to think of this is that react components are just some functions that describe how your UI should look including all the dynamic data and this is done by housing all the data needed already being present in that component either by taking the props from the parent or generating your own data needed from external sources like APIs.
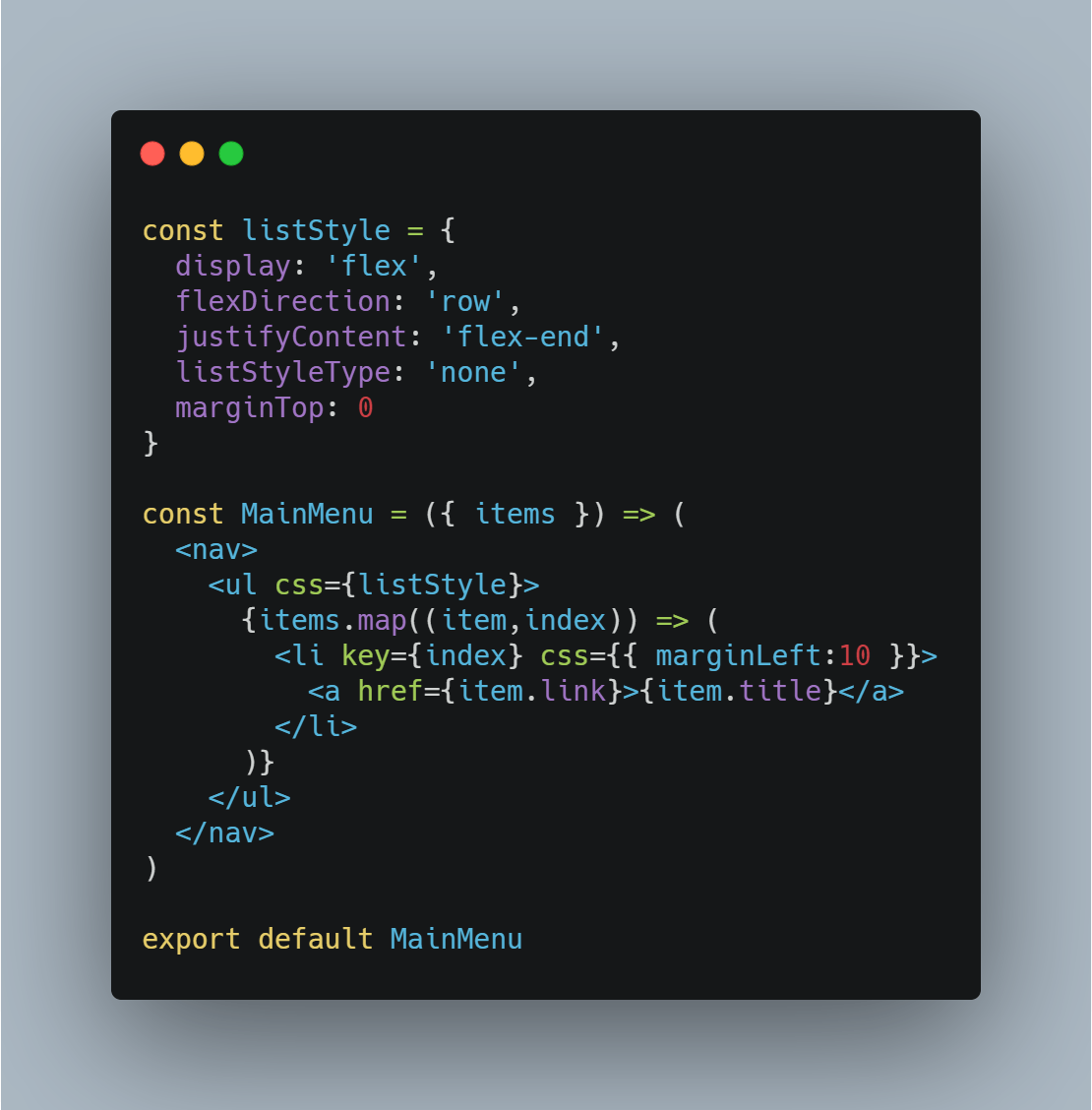
Since react components are just functions that return JSX with all the data binding done internally, they are really easy to test.
Now some Angular developer could come up and say this is a very bad design choice because the data and UI should be de-coupled but if you think about it, any change in UI which require you to display more or less dynamic data will have an effect on the data layer as well so technically you can't decouple them completely. Hence it's better to separate on the basis of UI design and create components instead of templates.

What I personally love about react is that you can declare or define your data in a different place from the UI logic but in the same file so all the things you need to render this one component of your UI are in one file and JSX is not the best but I have gotten used to it, for inserting dynamic data into our static UI view. I am not going to compare this to other UIs but when coming from vanilla javascript, it just looks so much cleaner and easier to maintain than 10 document.GetElementById()
So I talked about re-rendering the whole page, sounds like a cheeky hack to not maintain the state, right? I will leave you to decide if it's a hack or a well thought out solution
React - Reacting to state changes
Whenever data changes, react re-renders the entire component wherever the updated data is being used as this allows your app to be up-to-date across the current as well as the rest of all pages, and this is not done by some magical data binding or dirty checking the model which can be expensive and defeats the whole purpose of creating DOM in the first place.
So how does re-rendering each component actually happens without degrading the user experience? Well, now we are starting to dive into the juicy part
Birth of virtual DOM
If you thought that re-rendering the whole page means re-rendering all DOM nodes which can be way too expensive especially in a webpage where the data is going to be changing frequently say a website showing the livestock prices.
And to combat this issue Virtual DOM was created!
Since we can't update the DOM on each re-render, and we can't technically just remove DOM completely from the picture so the early developers of ReactJS came up with the idea of a virtual DOM which is fine-tuned for performance with less memory footprint so that your webapp performs the best even on every device.
The bigger question now is how does this Virtual DOM work and how is it saving us from not update the whole DOM on every render.
Workings of Virtual DOM
Instead of directly updating the DOM after every render, react does these updates in the virtual DOM which as it sounds it just a DOM-like structure that can be updated easily as changes in this virtual DOM aren't tied to a browser screen that also needs to be updated and re-painted
After these updates are applied on the virtual DOM, the minimum changes needed to be performed to update the actual DOM are calculated and these updates to the actual DOM.

But even with this new virtual dom thing, we are technically doing more steps than before and the changes never the less have to be passed on to the actual DOM in the end, so why even come up with this virtual DOM thing?
The endless optimizations
The fun starts when you start thinking about how we can benefit from this virtual DOM. We now have a DOM-like structure but not limited to DOM functionality, so we can create new methods and synthetic events for series of steps that are always performed together.
And to not forget that react by default queues changes to virtual DOM before calculating the minimum updates and publish them to the DOM, this way we only update the DOM once, but more than one change was published in one update to DOM,
Queued batch execution is where react is able to gain performance that it should have dropped otherwise because it has to maintain an extra virtual DOM. Since react knows about the global state of your application at any point in time through it's virtual DOM representing your application's structure, it can compute the minimal and efficient set of DOM operations at the global state and apply practical optimizations which might not be possible on a fast-paced agile development cycle trying to meet realistic deadlines.
ReactJs isn't fast
Anyone good enough can still drop into raw DOM level operations using DOM API calls and beat ReactJS in performance metrics but it's like dropping into assembler with C and beating C compiler. Sure you can do that, but what did it cost you?

The upside of using ReactJS is that it applies strict rules on the lifecycle of components, compute optimal updates for DOM so that the team gets the best performance without even thinking about it. It's important to know any engineering team can incorporate these design rules even when not using ReactJs but enforcing them in a long run is the main issue that ReactJs solves out of the box and not to mention how easier it is to visualize the state of your application when writing react compared to DOM API calls in big projects
Hence,
React isn't fast, it's just optimal and hence perceived to be fast
Conclusion
This was my attempt at trying to explain why ReactJs isn't fast, but it's the optimizations that make it feel fast enough that we don't see the difference in day-to-day life. Now if you are wondering what is being done to overcome the limitations react has, you can watch this talk Rethinking reactivity by Rich Harris, creator of svelte, rollup, and engineer at NYtimes